Tệp đuôi SVG là gì và cơ hội dùng nó
SVG là 1 format tệp thông dụng nhập kiến thiết Logo, chúng ta cũng có thể dùng và xuất format này dễ dàng và đơn giản trong những công tác hình họa Vector. Vậy tệp này là gì, tất cả chúng ta hãy nằm trong tìm hiểu hiểu
Định dạng tệp SVG là gì?
Bạn đang xem: duoi svg la gi

SVG là ghi chép tắt của Scalable Vector Graphics hiểu nôm mãng cầu Có nghĩa là “Đồ họa Vector rất có thể phanh rông”. Và quả như tên thường gọi của chính nó, nó là 1 format hình họa vector, với năng lực thu phóng tùy ý. Và tê liệt đúng là một trong mỗi loại cần thiết nhất nhập kiến thiết logo, khi công ty của chúng ta đòi hỏi in bên trên cay đắng rộng lớn, nó dễ dàng và đơn giản thỏa mãn nhu cầu.
Mỗi tệp .svg đều được mã hóa dựa vào XML, Có nghĩa là toàn bộ những vấn đề tương quan cho tới sắc tố, hình dạng, đường thẳng liền mạch, lối cong và văn bạn dạng của hình hình họa được tàng trữ trong những tệp văn bạn dạng rất có thể gọi được. Nó thực hiện cho tới format tệp .svg dễ dàng và đơn giản tùy chỉnh. Về cơ bạn dạng, chúng ta cũng có thể sửa thay đổi hình hình họa theo đòi ngẫu nhiên cơ hội này và nó sẽ không còn làm mất đi unique thuở đầu.

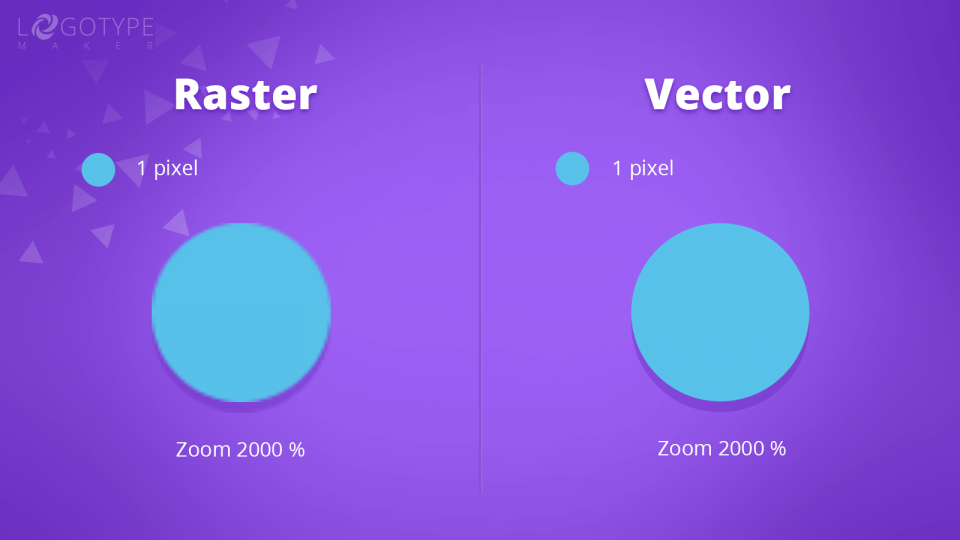
Raster không giống gì đối với Vector
Tệp vectơ là hình họa PC dùng những công thức toán học tập nhằm hiển thị hình hình họa của chính nó, chứ không dùng tài liệu px như tệp raster.
Một hình hình họa vector chính thức bởi vì một điểm. Hai điểm tạo nên một đường đi. Đường dẫn rất có thể trực tiếp hoặc cong, và tiếp sau đó liên kết với tương đối nhiều điểm rộng lớn muốn tạo trở nên đường đi dài hơn nữa hoặc hình dạng đóng góp. Mỗi đường đi, lối cong hoặc hình dạng với công thức riêng biệt của chính nó, vậy nên bọn chúng rất có thể thay cho thay đổi độ cao thấp lên hoặc xuống và những công thức tiếp tục giữ lại độ phân giải và unique sắc đường nét của từng đường đi. Như vậy thực hiện cho những tập luyện tin cẩn vector hoàn hảo nhằm hiển thị hình họa ở độ cao thấp nhỏ hoặc rộng lớn.
Xem thêm: Tận hưởng những khoảnh khắc tuyệt vời của bóng đá trên 90P TV
Có một trong những ưu thế khi dùng tệp vector:
- Khả năng phanh rộng – Bất kể các bạn tạo nên một véc tơ rộng lớn hoặc nhỏ, nó sẽ bị luôn luôn nhìn sắc đường nét như bạn dạng gốc.
- Kích thước tệp nhỏ – Vector dùng những lối path chứ không px, bởi vậy độ cao thấp tệp nhỏ rất nhiều đối với độ cao thấp px của bọn chúng.
- Dễ dàng chỉnh sửa – Một tệp vectơ được chấp nhận các bạn thao tác sắc tố, hình dạng, độ cao thấp, bố cục tổng quan và nhiều loại không giống.
Các tệp raster chứa chấp tài liệu tham lam chiếu cho tới từng px tạo nên trở nên một hình hình họa. Mặt không giống , format vectơ thu thập tài liệu bên dưới dạng tế bào mô tả hình học tập (đường path, lối cong, hình dạng, v.v.). Đó là nguyên nhân tại vì sao những tệp raster như GIF, JPG hoặc PNG thông thường được dùng cho những hình hình họa với độ cao thấp chắc chắn. Nếu các bạn zoom tệp raster, các bạn sẽ thấy rằng nó sẽ ảnh hưởng rơi rụng unique và nhìn không được rõ.

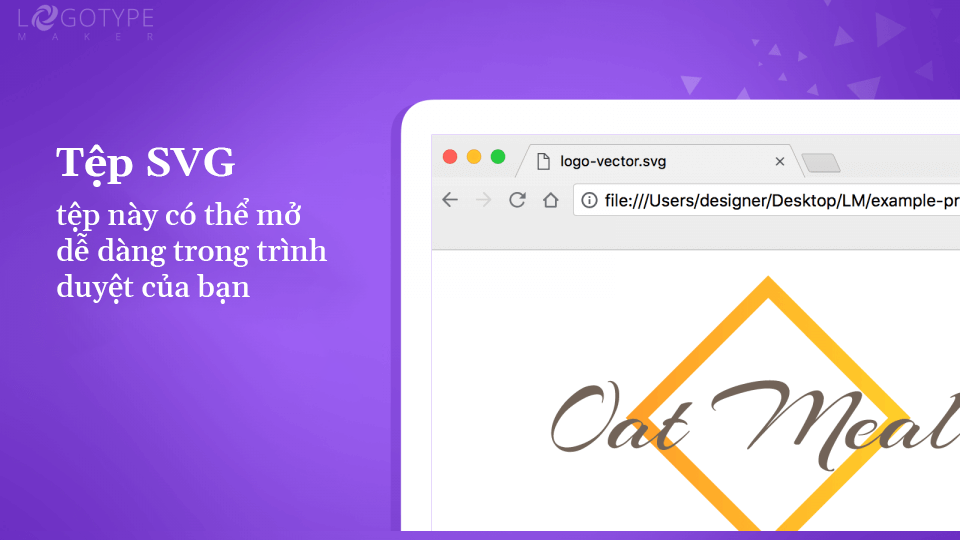
Làm thế này nhằm phanh format SVG?
Một điều tuyệt hảo không giống về format tệp .svg là chúng ta cũng có thể phanh nó trong cả khi chúng ta không tồn tại những ứng dụng hình họa ví như CorelDraw, Illustrator. quý khách rất có thể coi nó nhập trình duyệt của bạn!

Xem thêm: truyện yêu hận triền miên
Sử dụng format SVG ở đâu?
Bạn rất có thể dùng format này nhập kiến thiết in dán, kiến thiết Logo nhất là Logo bên trên trang web vì như thế nó gom năng lực thu phóng trên rất nhiều trang bị dùng và gom hạn chế độ cao thấp tệp.
Nguồn: logotypemaker.com










Bình luận