Header là một trong những định nghĩa thịnh hành trong các việc design và cải tiến và phát triển trang web. Nó nhập vai trò cần thiết trong các việc hiển thị nội dung trang web và truyền đạt những vấn đề tương quan cho tới trang web cho tới người tiêu dùng.
Tuy nhiên, nhiều người ko biết đúng chuẩn header là gì và ứng dụng của chính nó trong các việc cải tiến và phát triển web. Vì vậy, vô nội dung bài viết này, nằm trong Học Review tìm hiểu hiểu về định nghĩa, ứng dụng và cách dùng header vô cải tiến và phát triển web.
Bạn đang xem: referer la gi
Header là gì?
Header (tiếng Việt hay còn gọi là chi phí đề) là một trong những phần của gói tin cẩn tài liệu được truyền đạt thân thiết trình duyệt và sever trang web vô quy trình truy vấn trang web. Header bao hàm những vấn đề về những thông số và độ quý hiếm của bọn chúng, được gửi cùng theo với tài liệu trang web.

Header hùn trình duyệt và sever hoàn toàn có thể trao thay đổi vấn đề cùng nhau và thể hiện đưa ra quyết định tương quan cho tới việc xử lý tài liệu, đáp ứng mang lại việc truy vấn trang web được ra mắt một cơ hội uy tín và tin cậy.
Ngoài đi ra, những header cũng khá được dùng để lấy đi ra vấn đề về trang web cho những dụng cụ tìm hiểu tìm tòi và những phần mềm không giống, hùn tối ưu hóa trang web mang lại việc SEO.
Các loại header phổ biến

Header được tạo thành thân phụ loại chủ yếu vô cải tiến và phát triển web:
- Header của trình duyệt (browser header): Đây là header được gửi kể từ trình duyệt của người tiêu dùng cho tới sever trang web khi người tiêu dùng truy vấn vô trang web. Header này bao hàm những vấn đề như User-Agent, Accept-Encoding, Referer và Cookie.
- Header của sever (server header): Đây là header được gửi kể từ sever trang web cho tới trình duyệt của những người dùng để làm truyền đạt những vấn đề về trang web. Header này bao hàm những vấn đề như Server, Date, Content-Type và Location.
- Header của tệp (file header): Đây là header được thêm nữa bởi những tệp khoáng sản được dùng vô trang web, ví dụ như hình hình ảnh, tệp tin CSS và JavaScript. Header này bao hàm những vấn đề như Content-Type, Content-Length và Cache-Control.
Tùy nằm trong vô mục tiêu dùng, những loại header này sẽ tiến hành dùng không giống nhau nhằm truyền đạt vấn đề thân thiết trình duyệt và sever, hùn tăng vận tốc chuyển vận trang, bảo mật thông tin trang web và tối ưu SEO.
Các vấn đề vô header

Header bao hàm thật nhiều vấn đề không giống nhau, tùy nằm trong vô loại header và mục tiêu dùng của bọn chúng. Tuy nhiên, một trong những vấn đề thông thường xuất hiện tại vô header của trang web bao gồm:
Xem thêm: truyện ngắn ngôn tình hay
- User-Agent: tin tức về trình duyệt hoặc phần mềm tuy nhiên người tiêu dùng đang được dùng nhằm truy vấn trang web.
- Accept-Encoding: tin tức về format nén tài liệu được trình duyệt tương hỗ, hùn sever hoàn toàn có thể nén tài liệu nhằm tối ưu hóa vận tốc truyền đạt.
- Referer: Địa chỉ URL của trang web tuy nhiên người tiêu dùng tới từ, hùn sever hiểu rằng xuất xứ của lưu lượt truy vấn.
- Cookie: tin tức về những tệp cookie được gửi tới từ trình duyệt của người tiêu dùng, hùn sever lăm le danh và tạo ra hưởng thụ tùy chỉnh cho những người sử dụng.
- Server: tin tức về sever trang web đang rất được dùng nhằm đáp ứng trang web.
- Date: Thời gian tham tuy nhiên sever phản hồi đòi hỏi kể từ trình duyệt.
- Content-Type: Định dạng của tài liệu được trả về, ví dụ như text/html, image/png, application/javascript, vv.
- Content-Length: Kích thước của tài liệu được trả về, tính bởi byte.
- Cache-Control: tin tức về kiểu cách trình duyệt nên tàng trữ và vận hành bộ nhớ lưu trữ cache, hùn tăng vận tốc truy vấn và hạn chế chuyển vận mang lại sever.
Tầm cần thiết của Header vô một trang web
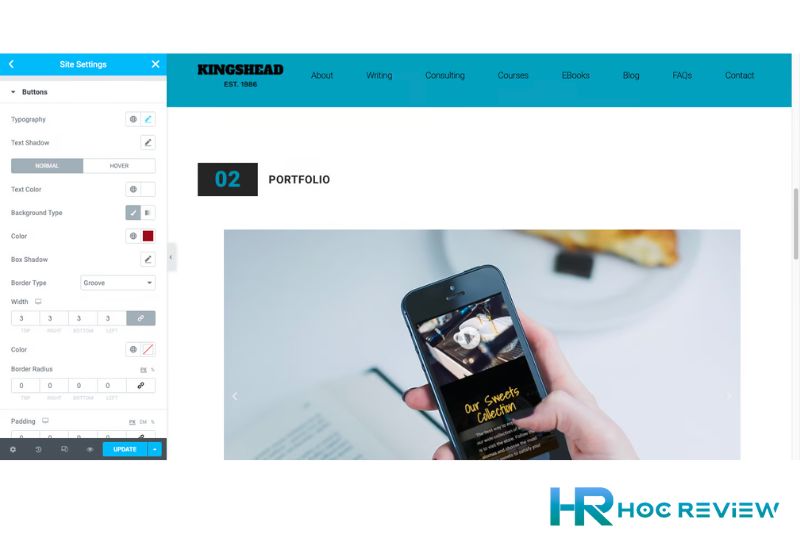
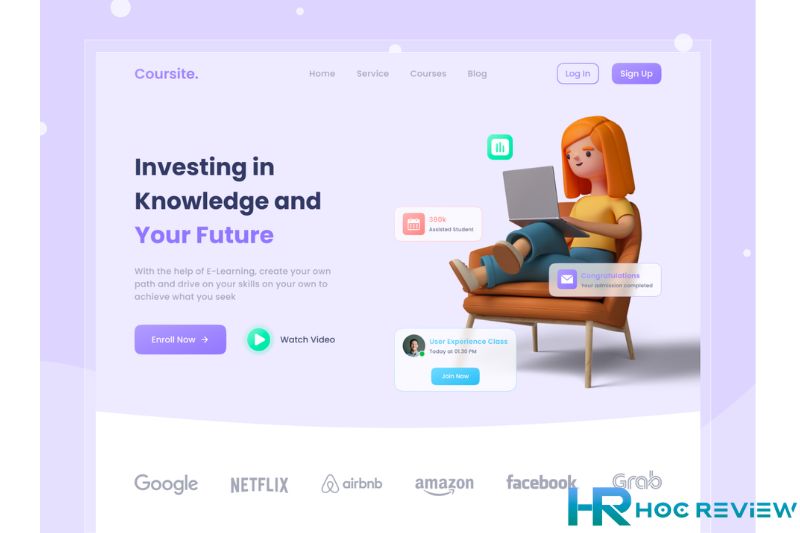
Header là một trong những phần đặc biệt cần thiết của một trang web, nó được coi như thể “cửa ngõ” trước tiên nhằm người tiêu dùng tiếp cận với trang web và tạo ra tuyệt vời trước tiên về trang web. Header hùn người tiêu dùng đơn giản truy vấn và điều phối bên trên trang web.
Điều cần thiết là header thông thường được xuất hiện tại bên trên từng trang web, nên là, nó là điểm đảm bảo chất lượng để tại vị những links cần thiết và vấn đề cần thiết về trang web của người tiêu dùng. Header cũng được chấp nhận các bạn hiển thị logo của người tiêu dùng, khẩu hiệu, những hình tượng xã hội và những nút links truy vấn thẳng cho tới những trang cần thiết như trang chủ, giỏ sản phẩm, contact, vv.

Header cũng có thể có tầm quan trọng cần thiết vô SEO và tối ưu hóa mang lại dụng cụ tìm hiểu tìm hiểu. Header thông thường chứa chấp những kể từ khóa tương quan cho tới nội dung của trang web và những thẻ meta, đó là những nguyên tố cần thiết hùn những dụng cụ tìm hiểu tìm tòi như Google làm rõ rộng lớn về nội dung của trang web và thể hiện những thành phẩm tìm hiểu tìm tòi tương thích.
Tóm lại, header là một trong những phần đặc biệt cần thiết vô một trang web, hùn người tiêu dùng đơn giản điều phối và tạo ra tuyệt vời trước tiên về trang web. Nó cũng hùn tối ưu hóa mang lại dụng cụ tìm hiểu tìm tòi và cung ứng một phương pháp để trình diễn những vấn đề cần thiết về trang web của người tiêu dùng.
Các lỗi tương quan cho tới header và cơ hội tự khắc phục

Header là một trong những phần cần thiết của một trang web và hoàn toàn có thể bắt gặp một trong những lỗi khi dùng. Sau đó là một trong những lỗi thịnh hành tương quan cho tới header và cơ hội xử lý chúng:
- Lỗi sai format header: Header cần được được format chính nhằm trình duyệt hoàn toàn có thể hiển thị nó đúng chuẩn. Nếu header ko được format chính, nó hoàn toàn có thể ko hiển thị hoặc hiển thị sai. Để xử lý yếu tố này, bạn phải soát lại mã HTML của header và đảm nói rằng nó được format chính.
- Lỗi quá nặng: Nếu header quá nặng trĩu, nó hoàn toàn có thể thực hiện hạn chế vận tốc chuyển vận trang và tạo ra trở ngại cho những người sử dụng khi truy vấn trang web. Để xử lý yếu tố này, chúng ta cũng có thể nén header bằng phương pháp dùng những dụng cụ nén tệp tin hình ảnh hoặc hạn chế độ cao thấp của chính nó bằng phương pháp vô hiệu những phần ko quan trọng.
- Lỗi ko tương mến với những trình duyệt không giống nhau: Header hoàn toàn có thể được hiển thị không giống nhau bên trên những trình duyệt không giống nhau. Để xử lý yếu tố này, chúng ta nên đánh giá header bên trên những trình duyệt thịnh hành và đảm nói rằng nó được hiển thị chính bên trên toàn bộ những trình duyệt.
- Lỗi ko tương mến với những trang bị di động: Header hoàn toàn có thể ko được hiển thị chính bên trên những trang bị địa hình. Để xử lý yếu tố này, chúng ta nên dùng một header tương mến với trang bị địa hình hoặc tối ưu hóa header nhằm nó hiển thị chính bên trên những trang bị không giống nhau.
- Lỗi ko update vấn đề mới nhất nhất: Nếu vấn đề vô header ko được update thông thường xuyên, nó hoàn toàn có thể trở thành lạc hậu và không thể phù phù hợp với trang web của người tiêu dùng. Để xử lý yếu tố này, chúng ta nên update vấn đề vô header thông thường xuyên và đảm nói rằng nó phù phù hợp với nội dung và mục tiêu của trang web của người tiêu dùng.
Kết Luận
Trong cải tiến và phát triển trang web, header là một trong những phần cần thiết nhằm trình diễn những vấn đề quan trọng của trang web. Nó cung ứng mang lại trình duyệt và người tiêu dùng những vấn đề cần thiết về trang web, bao hàm title, format, những tệp khoáng sản, vấn đề nhận dạng và nhiều hơn nữa nữa.
Xem thêm: độc nhất vô nhị
Việc dùng chính header không những hùn nâng cao hưởng thụ người tiêu dùng tuy nhiên còn khiến cho tăng vận tốc chuyển vận trang và nâng cao loại hạng bên trên những dụng cụ tìm hiểu tìm hiểu.
Tuy nhiên, dùng header ko đúng chuẩn hoàn toàn có thể tạo nên những yếu tố về bảo mật thông tin và hiệu suất. Những lỗi thông thường bắt gặp như trùng lặp title, header quá rộng, header quá nhỏ hoặc header bị thiếu thốn hoàn toàn có thể tác động cho tới vận tốc chuyển vận trang và hiệu suất công cộng của trang web.
Do tê liệt, nhằm đáp ứng hiệu suất cao tối nhiều của header, ngôi nhà cải tiến và phát triển cần được làm rõ về những vấn đề vô header và những cơ hội tùy chỉnh header nhằm tối ưu vận tốc chuyển vận trang và đáp ứng bảo mật thông tin của trang web. Nếu được dùng đúng chuẩn, header hoàn toàn có thể là một trong những dụng cụ hữu ích nhằm nâng cao hưởng thụ người tiêu dùng và tăng vận tốc chuyển vận trang của trang web.











Bình luận